「花了好長的時間作圖,但成品總是缺乏設計感,到底該怎麼辦?」
創作者的心聲,安可編輯部聽到了!我們想告訴你,圖文製作有訣竅,閱讀本期文章,掌握圖文製作的五大黃金原則,你也能做出高質感、有設計感的圖文。
貼心提醒,本期文章重在「作圖觀念」的分享,如果你想找到簡易上手又免費的設計排版軟體,推薦參考我們的其他文章:
創作者必備!兩款線上設計工具,輕鬆打造高質感圖文(上)
創作者必備!兩款線上設計工具,輕鬆打造高質感圖文(下)
圖文製作五大黃金原則
原則一、解析度比你想得更重要
試想一下,你悠哉地在滑 FB,以下兩張圖,哪一張較吸引你停留觀看呢?

毫無疑問的,大家都會選右邊。解析度差的圖,容易給人「不專業」、「不用心」的感覺,並且會讓重點失焦,大眾僅會注意到這是一張差勁的圖。那麼,解析度該怎麼調整?
💡 知識點一:影響解析度的,正是你設定的圖片尺寸!
每個平台都有要求的圖文尺寸,例如:FB發文搭配單張圖文,可以設定方形(1200×1200像素),或是長條形(1200×1800像素),符合規範的尺寸,呈現出的才是高解析度的圖文。
原則二、設定傳達的主要資訊
在具備圖片尺寸的知識後,就可以開始製作了嗎?在那之前,請先思考:這張圖首要傳達的資訊是什麼?
💡 知識點二:排版的目的,在於凸顯想傳達的資訊
如果沒有先想好要傳達什麼,花再久的時間製作,也只是浪費精力。
發生畫面壅擠的情況,問題來自於,你沒有思考清楚「首要」傳遞的資訊。這邊提供一個思考邏輯給大家做練習:
以推廣活動為例
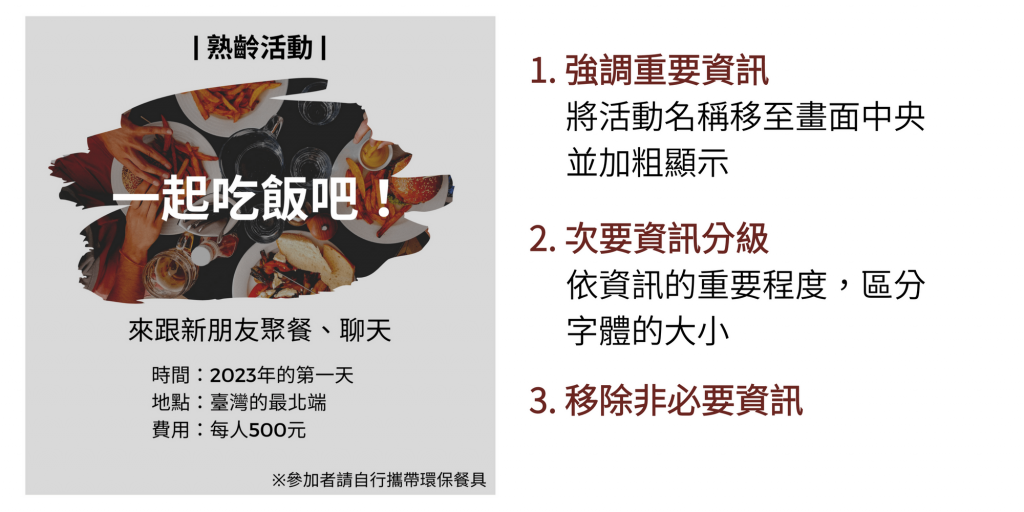
1. 現有文字中,最重要的資訊是什麼?例如:活動名稱
2. 次要資訊是什麼?例如:活動日期、收費金額、其餘注意事項
3. 什麼資訊不是必要的呈現,寫在文章中就可以?例如:活動日程表

過多資訊,畫面壅擠

呈現出重點資訊,畫面不再壅擠
原則三、畫面顏色最多三種
有些創作者,往往在圖中塞了各式各樣的顏色,不僅使畫面變的雜亂,也讓重點失焦。
💡 知識點三:至多使用同色系的三種顏色
三色公式的優點在於,選擇同色系的顏色,可以使畫面看起來和諧,又不淪為單調。
三個顏色各有不同的用途,分別是:主色調、點綴用色、重點色。主色調是大幅使用在畫面中的顏色,千萬別使用過於刺眼的顏色。點綴用色則用於裝飾,增添畫面的豐富度。重點色是整張圖中,顏色占比最少的顏色,常用於標題。參考下圖,學習使用三色公式。

把握三色公式,再也不用煩惱配色了!
如果圖文中有放照片,在照片上使用滴管工具,調整顏色的深淺後,讓主色調能跟圖片相呼應,也能大大增加圖片的質感喔!
還是覺得配色很難嗎?不妨參考看看線上的色票工具庫吧:Coolors
原則四、文字結構做出層次,更好抓到重點
一篇文章,會有大標題、副標題、內文之分,清楚的結構,讓讀者更好抓到文章的重點;一張圖文,同樣也有結構之分。
💡 知識點四:做出文字結構,凸顯圖文資訊
左邊的圖片,大標副標是一樣的大小,重點不明。右邊的圖片,標題明確,有層次地展露資訊。

要讓文字結構明顯有層次感,方法非常簡單,你可以參考以下幾個方式:
◼ 字體大小
◼ 換個字體
◼ 加個粗細
原則五、整齊絕不會出錯!
日常生活中,我們時常會要求「整齊」,舉凡東西擺放整齊、踏出整齊的步伐,讓我們把對「整齊」的要求,也應用在圖文的製作上吧!
💡 知識點五:整齊,是人類本能的渴望。
整齊三大招:
◼ 對齊每行字
◼ 使用統一的字體
◼ 使用純色背景
圖文看起來整齊,粉絲自然會願意停留目光,相對的,雜亂的畫面則不易留住粉絲。
排版的哲學博大精深,難以單靠一篇文全數分享,但只要掌握住五大黃金原則,你也能製作出高質感圖文!
讓我們再度複習今天所學習到的知識點:
💡 知識點一:影響解析度的,正是你設定的圖片尺寸!
💡 知識點二:排版的目的,在於凸顯你想傳達的資訊
💡 知識點三:至多使用同色系的三種顏色
💡 知識點四:做出文字結構,凸顯圖文資訊
💡 知識點五:整齊,是人類本能的渴望
若對本文有任何想法或回饋,歡迎留言給安可編輯部知道,也可以透過官方 Line@ 向我們傳達你的感想!
延伸閱讀:
創作者必備!兩款線上設計工具,輕鬆打造高質感圖文(上)
創作者必備!兩款線上設計工具,輕鬆打造高質感圖文(下)


